Назад к версиям > Управление сайтом (CMS) > Шаблоны
Содержание раздела
Принципы работы шаблонов
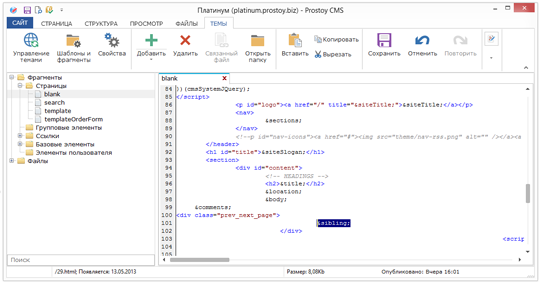
Вкладка «Темы»
Дерево представлено двумя основными группами: «Фрагменты» и «Файлы».
Правая часть вкладки «Темы» – это рабочая область, она предназначена для редактирования файлов темы.
При нажатии на любой фрагмент открывается редактор, который представляет собой область, в которой можно изменять содержимое текстовых файлов. К ним относятся фрагменты страницы (шаблоны), таблицы стилей, файлы скриптов.
Имеется возможность открыть на редактирование сразу несколько текстовых файлов, они будут открыты в разных вкладках. При закрытии CMS автоматически сохраняется легенда открытых вкладок. При закрытии отдельной вкладки, система выдает сообщение о том, нужно ли сохранить изменения в файле.
Здесь на панели доступны функции:
- «Сохранить» – сохраняются внесенные в шаблон изменения;
- «Копировать» – можно скопировать фрагмент кода;
- «Вставить» – в указанном месте вставляется текст из буфера обмена;
- «Вырезать» – вырезается текст;
- «Отменить» – отменяется предыдущее действие;
- «Повторить» – если действие было отменено, его можно вернуть назад;
- «Найти» – осуществляется поиск по коду (дорабатывается);
- «Заменить» – заменяется найденный фрагмент;
- «Сущность» – кнопка вызова окна вставки сущностей.
К группе «Фрагменты» относятся страницы, групповые элементы, ссылки, базовые элементы и элементы пользователя.
Основной и главное составляющей является группа «Страницы». В ней хранятся шаблоны для страниц. Каждый шаблон представляется собой HTML код с вставками специальных элементов, таких как «&title;», «&body;», «&keywords;» и прочих. Эти элементы являются системными, и вместо них будут подставляться соответствующие данные. Более подробно о специальных элементах можно прочитать в разделе «Дополнительные функции».
Каждая страница имеет контекстное меню.

Пункты меню, меню на группе «Страницы»:
«Добавить фрагмент» – добавляет новую страницу шаблона;
«Удалить» – удаляет созданный шаблон;
«Свойства» – открывает окно редактирования свойств файла шаблона;
«Управление темами» – вызывает окно выбора базовой темы, доступной в CMS.
В блоке «Базовые элементы» находятся шаблоны панели заказа, форма заказа, формы комментирования страниц, шаблона поиска. Здесь можно добавить свой шаблон, а также отредактировать базовые. Данные шаблоны нет возможности удалить.

Группа «Файлы» содержит 3 папки: «Скрипты и стили», «Картинки», и «Другие файлы».
В папке «Скрипты и стили» хранятся файлы, участвующие в структурном описании верстки сайта или файлы дополнительного динамического функционала, к ним относят:
- Каскадные таблицы стилей CSS (*.css);
- Файлы скриптов javascript (*.js).
В папке «Картинки» хранятся изображения, которые участвуют в дизайне темы, в основном формата png, jpg, jpeg, gif, bmp, img и прочие.
В папке «Другие файлы» могут хранится любые пользовательские файлы, которые участвуют в образовании единого дизайна сайта, например в ней могут храниться мультимедийные файлы на платформе Adobe Flash (*.flv, *.swf), аудиофайлы mp3 для звукового сопровождения сайта (если таковое установлено в шаблоне темы) и прочие.
Над группой «Файлы» можно осуществлять ряд действий. Условно можно разделить их на действия с файлами и действия с папками.
Действия с папками включают в себя:
- «Создать новый текстовый файл» – в выбранную папку создается новый файл, который можно редактировать. По-умолчанию новый файл будет «NewFile-1.txt»;
- «Импортировать файл» – вызывает окно добавления файла с жесткого диска локального компьютера пользователя.
Остальные действия невозможны с папками, и будут неактивными в контекстном меню.
Действия над файлами:
- «Создать новый текстовый файл» и «Импортировать файл» будет работать аналогично описанному выше описанному, отличие в том, что папка для вставки нового/импортированного файла будет определяться автоматически, как папка, в которой лежит файл, контекстное меню которого было вызвано;
- «Экспортировать файл» – позволяет сохранить файл в любое место жесткого диска пользователя;
- «Копировать адрес файла» – копирует в буфер обмена ссылку на файл, в формате электронной ссылки на сайт в системе Prostoy CMS (например, my-site.prostoy.info/theme/main.css);
- «Удалить файл» – удаляет выбранный файл;
- «Показать файл» – открывает в рабочей области файл для редактирования или просмотра, если редактор позволяет работать с этим типом файлов;
- «Свойства» – вызывает меню свойств файла, оно полностью аналогично меню свойств для фрагментов.
Параметры:
«Связный файл» – если выбрана эта опция, то при изменении содержимого этого файла на жестком диске, он будет автоматически подгружаться в шаблон.
«Физический файл» – если выбрана эта опция, то файл будет постоянно выгружаться на жесткий диск всегда (при открытии CMS, внесении изменения и прочее);

Поле «Поиск»
Поиск по карте сайта, осуществляется по заголовкам, по контенту и по названиям страниц.
В случае успешного поиска результаты будут отображены сразу на панели поиска. Пользователь может редактировать результаты поиска, как обычные страницы на вкладке «Карта сайта».

Окно свойств шаблона
Запустить окно свойств шаблона можно, воспользовавшись пунктом «Свойства» контекстного меню на шаблоне.
Для пользователя основными полями, которые могут быть изменены:
- «Имя файла» – физическое имя файла, которое будет иметь шаблон на жестком диске;
- «Название» – имя шаблона в дереве страниц шаблонов;
- «Заметки» – поле для комментариев пользователя о шаблоне, полезной информации или дополнительных сведений для чего создавался данный шаблон;
- «Связный файл» – если выбрана эта опция, то при изменении содержимого этого файла на жестком диске, он будет автоматически подгружаться в шаблон;
- «Физический файл» – если выбрана эта опция, то файл будет постоянно выгружаться на жесткий диск всегда (при открытии CMS, внесении изменения и прочее);
- «Текстовый файл» – если выбрана эта опция, то шаблон будет хранится в обычном формате txt;

Элементы темы
Элементы страницы позволяют упростить редактирование страниц сайта:
- &title; – заголовок страницы. Как правило, размещается в тэге title кода страницы. При публикации страницы вместо этого элемента будет расположен текст заголовка страницы, указанный для каждой страницы сайта;


- &headTitle; – это значение заголовка из свойств страницы;

- &description; – описание страницы. Как правило, размещается в метатеге и при публикации заменяется описанием страницы, указанным для каждой страницы;


- &keywords; – ключевые слова. Этот элемент размещается в метатеге и заменяется при публикации на ключевые слова, указанные в описании и втором названии страницы;

- &header; – используется для отображения заголовков страниц в определённой части сайта. Этот элемент отличается от title возможностью выводить тэги;



- §ions; – этот элемент заменяется списком страниц самого высокого уровня, т.е. которые изображены в дереве страниц в виде книжечек;


- &icon; – иконка страницы. Этот элемент необходимо разместить в том месте шаблона страницы, где будет отображаться иконка, задаваемая в настройках страницы;
![]()
![]()
- &IconUrl; – это относительный адрес иконки страницы. Например «media/pics/pageIcon.png»;
![]()
- &location; – размещается в той части страницы, где необходимо отображать текущее местоположение посетителя сайта;

- &sibling; – добавляет ссылки на следующую и предыдущую страницы относительно текущей;

- &body; – этот элемент является ключевым при наполнении страниц контентом. Он добавляется в html-код в той части кода, где будет располагаться основной контент сайта. При наполнении страниц в редакторе, контент будет размещён в месте размещения элемента &body;


- &buttons; – этот элемент заменяется списком страниц второго уровня, тех страниц, что вложены в страницы самого высокого уровня;


- &pageUrl; – будет выведен путь к данной странице внутри сайта;

- &headerNeat; – выведется название без ключевиков, написанных после первой точки в заголовке 2;


- &Horison; – ссылки на страницы того же уровня, что и текущая;


- &threeWay; – ссылки на предыдущую, следующую и выше уровнем страницу;
- &Next; – ссылка на следующую страницу;

- &SectionDescription; – описание секции, в которой находится текущая страница;


- &siteTitle; – Название сайта из свойств сайта;

- §ionMenu; – меню секции, в которой находится текущая страница;
- &siteSlogan; – слоган сайта из свойств сайта;
- &siteCopyRight; – копирайт сайта из свойств сайта;
- &sitePhone; – контактный телефон, указанный в настройках сайта;
- &adminEmail; – E-mail администрации сайта, который указывается в настройках сайта;
- &siteJuridical_adress; – юридический адрес, который указывается в настройках сайта;


- &orderForm; – форма заказа;

- &comments – форма комментирования. Добавляется в шаблон в случае, когда в настройках сайта разрешено комментирование и на странице разрешено комментирование. Форма представляет собой html-код, который можно редактировать в теме сайта в разделе Базовые элементы;


- <formfield:__></formfield:__> – данной конструкцией можно отобразить поле формы. Например, поле формы заказа.
Вставка расширенных свойств
Для вставки расширенного свойства на страницу:
<property:__></property:__> – данной конструкцией можно отобразить расширенное свойство страницы.
Достаточно перейти на вкладку «Темы» и выделить нужный шаблон. После этого поставить курсор в месте, где будет выводиться это свойство и выбрать пункт «Сущность».
В окне «Добавление сущности» выберите папку «Расширенные свойства» и выберите соответствующее свойство и нажмите «Ок».

Также скопировать идентификатор свойства можно в окне расширенных свойств:
В левом нижнем углу окна расширенных свойств отображается идентификатор выделенного свойства. При нажатии на этот идентификатор, он автоматически копируется в буфер обмена.

Вставка чанков
<chunk:__/> – это умный элемент, используется для автоматизации создания контента (наполнения) страницы. Основными функциями умного элемента является создание списков страниц в виде ссылок с сопутствующей различной информацией страниц, что упрощает структурирование сложных элементов.
С помощью чанков имеется возможность добавления на страницы сайта «включений», которые позволяют собрать некоторые интегральные показатели (например, список страниц, вложенных в какую-то другую страницу сайта и т.д.).
Номер чанков можно использовать в файлах шаблонов (например, template.html) для того, чтобы вставить результаты отработки включений не только в область тела страницы, но и в любую другую часть шаблона страницы. Некоторые страницы можно специально использовать как невидимые хранилища включений (chunk'ов) т.к. несмотря на то, что страница не отображается, если в шаблоне будет указан конкретный чанк, то он будет выполнен несмотря на то, что находится на невидимой странице.
Для вставки чанка в шаблон, достаточно перейти на вкладку «Темы», выбрать шаблон. После этого вызвать окно вставки сущностей и в папке «Умные элементы» выбрать нужный.
Вставить чанк на страницу также можно, воспользовавшись меню «Инструменты» и выбрав там пункт «Редактор умных элементов».

Здесь также представлен список всех умных элементов сайта.
Условные элементы
- <user:ид роли="роли"></user:ид>
– логический элемент, содержимое которого отобразится лишь в том случае если текущая роль пользователя и ид роли указанной в конструкции <user:ид роли> будут равны.
- <user:!registered></user:!registered>
Привет гость
– логический элемент, содержимое которого отобразится лишь в том случае если текущая роль пользователя «не» такая, как указана здесь.

- <config:allowlogin></config:allowlogin>
– логический элемент, содержимое которого отобразится лишь в том случае, если в настройках сайта разрешена авторизация. !allowLogin – отрицание;
- <config:allowregister></config:allowregister>
– логический элемент, содержимое которого отобразится лишь в том случае, если в настройках сайта разрешена регистрация;
- <config:allowrecover></config:allowrecover>
– логический элемент, содержимое которого отобразится лишь в том случае, если в настройках сайта разрешено восстановление пароля;
- <page:ид_страницы></page:ид_страницы>
<page:> – логический элемент, содержимое которого отобразится лишь в том случае если текущая страница сайта и ид страницы указанной в конструкции <page: будут равны; </page:>
- <page:!__> – логический элемент, содержимое которого отобразится для всех страниц, кроме страницы, указанной в конструкции <page:!. Символ «!» означает отрицание. </page:!__>

