Назад к версиям > Управление сайтом (CMS) > Сайт
Содержание раздела
- Создание нового сайта
- Открытие существующего сайта
- Редактирование сайта
- Выбор шаблона
- Свойства сайта
- Обновление сайта
- Сохранение сайта
- Публикация сайта
- Удаление локальных изменений
- Сравнение контента
Создание нового сайта
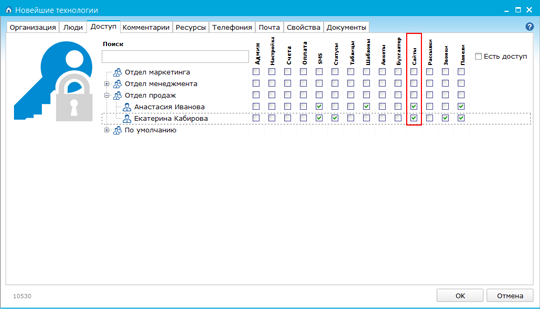
Создать сайт можно в окне любой задачи организации. Добавить его могут: владелец или администратор организации, администратор проекта, в котором требуется создать сайт и сотрудник, которому назначено право доступа «Сайты» в окне свойств организации.

Для создания сайта в задаче, нажмите кнопку  , расположенную справа от вкладок задачи.
, расположенную справа от вкладок задачи.
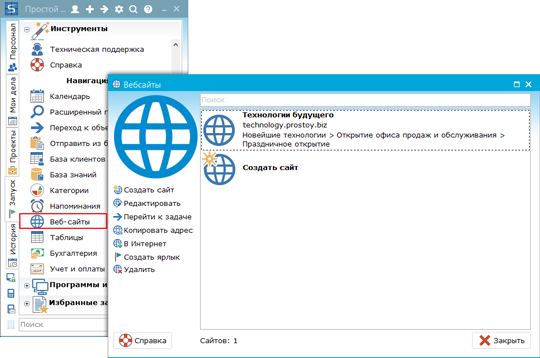
Пользователь также может в окне «Вебсайты» открыть уже существующий сайт или создать новый сайт, выбрав пункт «Создать сайт».

В появившемся окне «Новый сайт» достаточно заполнить поля:
- «Название сайта»;
- «Адрес сайта» – в это поле достаточно ввести название сайта, домен prostoy.biz подставляется по умолчанию. Например, all-for-office.prostoy.biz, где all-for-office – название сайта, prostoy.biz – обязательная часть адреса. Пользователи профессиональных организаций при создании сайта могут использовать сторонний домен. После ввода адреса сайта можно проверить, существует ли такой адрес в базе данных, выбрав пункт «Проверить, свободен ли адрес». Если этот пункт не выбирать, проверка адреса на уникальность происходит автоматически после заполнения всей информации о сайте и подтверждении его создания.
- «Пароль к панели администрирования» – автоматически генерируется восьмизначный пароль для доступа к панели администрирования сайта и адрес, по которому будет доступна панель администрирования. После создания сайта перейти к ней можно будет либо по сформированной ссылке, либо по одноименной ссылке в окне свойств сайта.
- «Связанная с сайтом задача» – здесь представлен выпадающий список задач, в которых пользователь может создать сайт.

Нажатие на кнопку «Назад» возвращает пользователя в главное окно «Вебсайты». Для перехода на следующий этап создания сайта достаточно нажать на кнопку «Далее».
Откроется окно, в котором пользователю будет предложено выбрать тему оформления для сайта. После нажатия кнопки «Далее» сайт будет создан и автоматически открыт в CMS.

По умолчанию к новому сайту вместе с темой оформления загружается готовая структура сайта с наполненными страницами. Эта возможность реализована для удобства пользователей, чтобы сразу можно было оценить всю простоту и легкость настройки сайта в CMS. При желании структуру можно отредактировать или удалить и создать все страницы самостоятельно.
Открытие существующего сайта
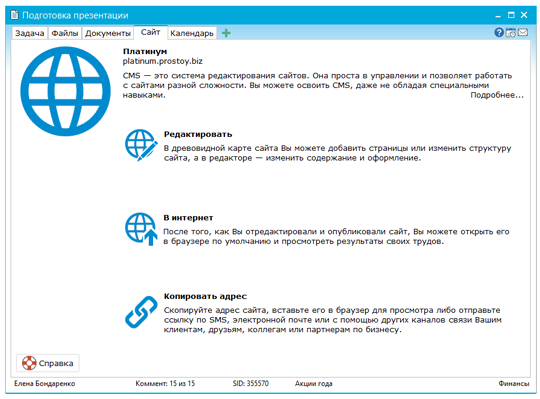
На вкладке «Сайт» в окне задачи пользователю доступны следующие функции:
- «Редактировать»;
- «В интернет»;
- «Копировать адрес».

Открыть сайт также можно из окна Простого Агента (вкладка «Запуск» –> группа «Навигация» –> «Вебсайты»).
Для работы с сайтом на левой панели окна, а также при нажатии правой кнопкой мыши по сайту появляется меню, в котором доступны следующие действия:
- Создать сайт – открывает окно создания сайта;
- Редактировать – открывает сайт на редактирование;
- Перейти к задаче – осуществляет переход к задаче, в которой создан сайт;
- Копировать адрес – копирует в буфер обмена адрес сайта;
- В интернет – открыет сайт во встроенном браузере;
- Создать ярлык – создает ярлык на рабочем столе для быстрого доступа к сайту;
- Удалить;

Редактирование сайта
Открыть сайт на редактирование можно, выделив его в окне «Вебсайты» и выбрав пункт «Редактировать» или дважды щелкнуть левой кнопкой мыши по сайту.
Окно CMS зрительно разделено на три блока, в левом блоке содержатся вкладки:
- Карта сайта – отображается дерево страниц сайта;
- Файлы – отображаются файлы, которые были добавлены на сайт;
- Темы – отображаются папки, в которых находятся все элементы темы оформления: исходный код, стили, изображения и т. д.
В центральном блоке находится область наполнения контентом страниц сайта, над которой находится панель управления контентом.
В правом блоке отображается панель «Свойства». Ее можно скрыть, нажав клавишу F8 или нажав правой кнопкой мыши в панели свойств и выбрать пункт «Скрыть свойства», а также расположить над редактором, для этого достаточно убрать галку возле пункта «Свойства» справа.

Выбор шаблона
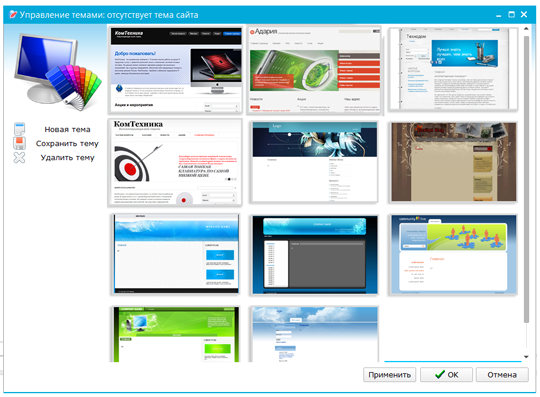
Пользователь может использовать одну из базовых тем либо создать собственную тему оформления. Для того чтобы выбрать одну из базовых тем перейдите на вкладку «Темы», расположенную в левом блоке окна программы, нажмите правой кнопкой мыши и в появившемся меню выберите пункт «Управление темами» или в меню «Сайт» выберите пункт «Управление темами».

Пользователю доступно 12 тем оформления сайта. Выбранная тема для сайта выделена рамкой.
На левой панели пользователю доступны следующие функции:
 – создание новой темы оформления;
– создание новой темы оформления;
 – сохранение текущей темы оформления в локальной (на ПК пользователя) библиотеке тем;
– сохранение текущей темы оформления в локальной (на ПК пользователя) библиотеке тем;
 – удаление выбранной темы из локальной библиотеки тем.
– удаление выбранной темы из локальной библиотеки тем.
Выбрав одну из предложенных тем, пользователю достаточно нажать «Ок», после чего выбранная тема будет применена к сайту, после чего пользователь сможет вносить изменения в этот шаблон темы оформления.

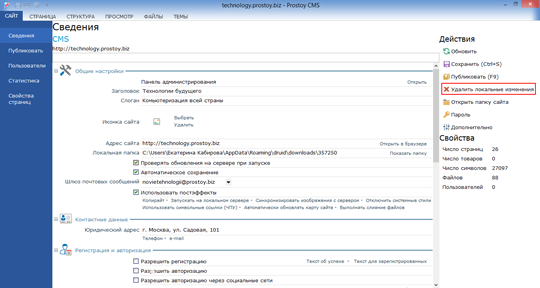
Свойства сайта
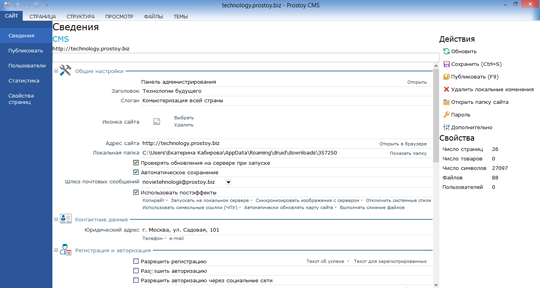
Все основные настройки сайта приведены в окне «Свойства сайта», которое открывается из меню «Сайт». В окне «Свойства сайта» перечислены следующие разделы: контактные данные, комментирование страниц, регистрация и авторизация, настройка публикации, интернет-магазин, роли пользователей, а также общие настройки, в которых можно настраивать следующие пункты:
- Панель администрирования – осуществляется быстрый переход к панели администрирования сайта.
- Заголовок – отображается название сайта, это поле можно редактировать.
- Слоган – поле для редактирования слогана сайта.
- Адрес сайта – отображается адрес сайта (пока редактирование не поддерживается).
- Локальная папка – отображается локальное расположение сайта.
- Шлюз почтовых сообщений – перечислены все подключенные к организации почтовые ящики.
- Копирайт – указываются авторские права.
- Запускать на локальном сервере – возможность просмотра сайта локально в браузере.
- Синхронизировать изображения с сервером – производится синхронизация изображений на сервере и изображений, которые находятся локально на компьютере.
- Отключить системные стили – отключение системных стилей позволяет подключить свою тему jquery ui.
и раздел «Контактные данные», в котором можно указать данные, которые будут отображаться в нижнем информационном блоке сайта (футере):
- Телефон – контактный телефон организации или сайта.
- Юридический адрес – адрес организации.
- e-mail – корпоративный ящик.

Обновление сайта
Обновление сайта позволяет дополнить локальную версию сайта изменениями, которые есть на сервере. Такая потребность может возникнуть в нескольких случаях, например, если над сайтом работает несколько сотрудников и пользователю для дальнейшей работы нужно получить изменения, которые они уже опубликовали на сервер. Выполнить обновление можно, выбрав в меню «Сайт» пункт «Обновить» или нажав в окне CMS Ctrl+U.
Сохранение сайта
Пользователи могут сохранять локальные изменения, которые были внесены на сайт. Для этого достаточно в меню «Сайт» выбрать пункт «Сохранить» или в окне CMS сочетание клавиш Ctrl+S. При закрытии программы откроется окно с оповещением о том, что на сайте были внесены изменения и пользователь может их сохранить.

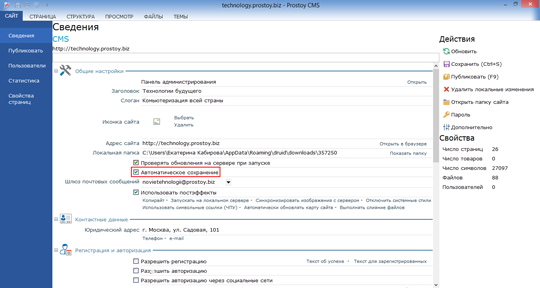
Также можно настроить автоматическое сохранение внесенных на сайт изменений. Эта функция позволяет избежать ситуаций потери информации в следствие того, что ее не сохранили. Для подключения функции автосохранения достаточно зайти на «Сайт» –> «Свойства сайта» и в разделе «Общие настройки» выбрать пункт «Автоматическое сохранение».

Публикация сайта
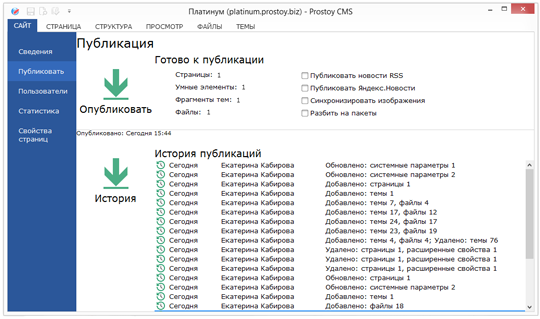
Опубликовать сайт в интернете и получить ссылку на него можно, выбрав на главной панели или в меню «Сайт» пункт «Опубликовать», или нажав в окне CMS клавишу F5.
Здесь доступно действие:
Опубликовать Яндекс.Новости – для генерации яндекс.новости устанавливается этот флаг (яндекс.новости будут формироваться из этой публикации).

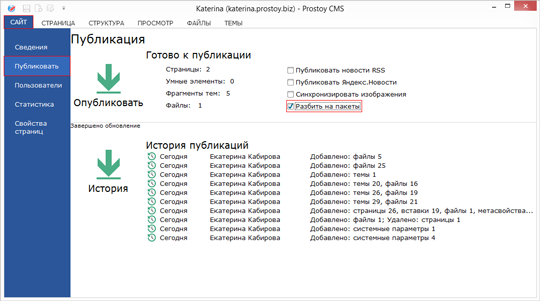
В случае, если сайт большой и за один раз нужно опубликовать много информации, пользователь может выбрать пункт «Разбить публикацию на пакеты» в свойствах сайта справа на панели.

Удаление локальных изменений
При работе с сайтом пользователю может понадобится удалить локальные изменения и получить вариант сайта, как на сервере. Для этого достаточно выбрать пункт «Удалить локальные изменения» в меню «Сайт».

При этом появится системное сообщение о том, что при удалении локальных изменений сайта, они будут утеряны (т.к. загрузится последняя опубликованная версия с сервера).

Сравнение контента
Когда с одним сайтом одновременно работает несколько сотрудников, важным моментом является синхронизация серверной и локальной версий сайта.
В случае, когда сотрудник проверяет обновления на сайте или публикует сайт (перед публикацией сайта также происходит проверка обновлений на сервере) и серверная версия отличается, появляется окно сравнения контента «Сравнение».
Здесь в левой части окна представлена серверная версия страницы, в правой – локальная. Различия в контенте подсвечиваются разными цветами. В нижней части представлена панель редактирования текста и поле с результирующим контентом.
На верхней панели кнопки «Предыдущее» – возвращает на один шаг назад к предыдущему отличию и «Следующее» – выделяется следующая строка.
Пользователь поэтапно может ознакомиться со всеми различиями и принять либо серверную, либо свою версию сайта. Также может отредактировать контент в результирующем поле.
На левой панели представлены действия:
- Оставить текущую версию – применяет локальную версию выделенного контента.
- Применить версию сервера – применяет серверную версию выделенного контента.
- Применить текущую версию для всех – применяет локальную версию для всех отличий.
- Применить версию сервера для всех – применяет серверную версию для всех отличий.
Результирующие действия подтверждаются кнопкой «Ок»

