Продукт > Управление сайтом > Использование дополнительных функций для управления представления материалов
Рассмотрим элементы на странице сайта для простого редактирования материалов. Элементы страницы позволяют упростить редактирование страниц сайта :
- &title; - заголовок страницы. Как правило, размещается в тэге title кода страницы. При публикации страницы вместо этого элемента будет расположен текст заголовка страницы, указанный для каждой страницы сайта
- &description; - описание страницы. Как правило, размещается в метатеге и при публикации заменяется описанием страницы, указан-ным для каждой страницы.
- &keywords; - ключевые слова. Этот элемент размещается в метатеге и заменяется при публикации на ключевые слова, указанные в описании и втором названии страницы.
- &header; - используется для отображения заголовков страниц в определённой части сайта. Этот элемент отличается от title возможностью выводить тэги
- &icon; - иконка страницы. Этот элемент необходимо разместить в том месте шаблона страницы, где будет отображаться иконка, задаваемая в настройках страницы
- &body; - этот элемент является ключевым при наполнении страниц контентом. Он добавляется в html-код в той части кода, где будет располагаться основной контент сайта. При наполнении страниц в редакторе, контент будет размещён в месте размещения элемента &body;
- &pageUrl; - будет выведен путь к данной странице внутри сайта;
- &headerNeat; - выведется название без ключевиков, написанных после первой точки в заголовке 2.
Элементы навигации для страниц сайта
- §ions; - этот элемент заменяется списком страниц самого высокого уровня, т.е. которые изображены в дереве страниц в виде книжечек;
- &buttons; - этот элемент заменяется списком страниц второго уровня, тех страниц, что вложены в страницы самого высокого уровня;
- &location; - размещается в той части страницы, где необходимо отображать текущее местоположение посетителя сайта;
- &sibling; - добавляет ссылки на следующую и предыдущую страницы относительно текущей.
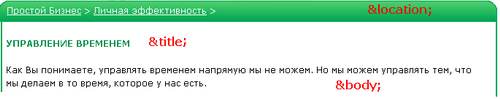
Например, в шаблоне документа создадим запись:
&location;
<br>
<h1>&title;</h1>
&body;
В итоге мы получаем: